Qué es una imagen vectorizada y cómo crearla
¿Qué es una imagen vectorial?
La característica fundamental de una imagen vectorial o vectorizada es que es una imagen digital que jamás se pixela, esto es, que se puede ampliar al máximo, mover, estirar, retorcer… sin que pierda absolutamente nada de calidad.
Esto es debido a que las imágenes vectoriales están formadas por objetos geométricos dependientes (vectores), líneas y curvas definidas por una serie de atributos matemáticos que dan información sobre su posición, grosor de línea o color, entre otras variables. Información que se mantiene, aunque la imagen sea manipulada, pues el programa que usemos para modificarla simplemente recalcula las uniones entre los puntos y devuelve una nueva imagen, tan nítida como la anterior.
A la hora de diseñar, por ejemplo, un logotipo, podremos optar por dos tipos de imágenes digitales, las imágenes vectorizadas o gráficos vectoriales que acabamos de definir, y las imágenes de mapas de bits o imágenes rasterizadas. Las segundas son imágenes creadas con píxeles o puntos de color que se distribuyen en una cuadrícula o matriz, de ahí su otra denominación: imágenes matriciales.
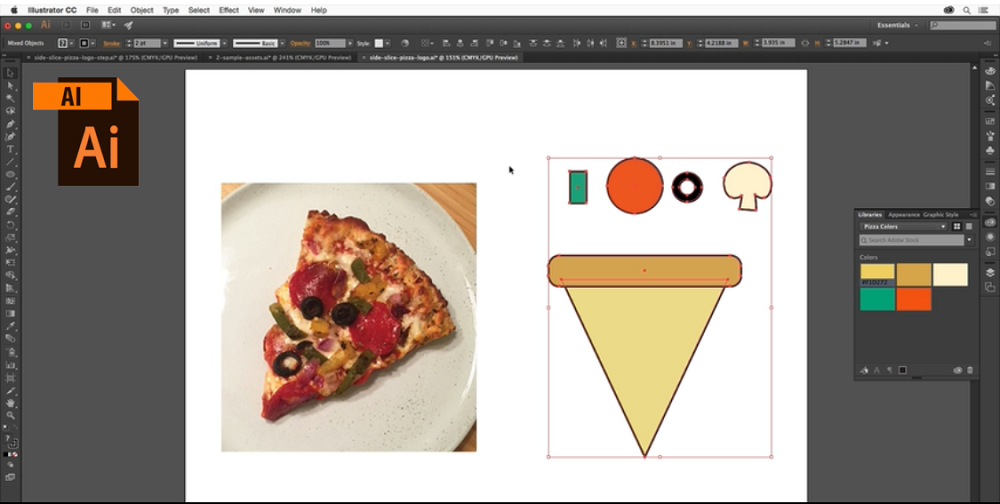
Si tenemos una imagen rasterizada y la ampliamos al máximo, acabaremos viendo píxeles por todas partes, pero esto nunca nos pasará con una imagen vectorizada. Así lo vemos en la imagen superior: el diseño de la izquierda pertenece a una imagen vectorial, y el de la derecha a una imagen rasterizada.
Los ilustradores y diseñadores gráficos suelen escanear sus creaciones hechas a mano para luego vectorizarlas, es decir, convertirlas en imágenes escalables mediante un programa de diseño vectorial, o directamente optan por diseñar empleando uno de estos programas.
Los programas de diseño vectorial crean un punto en cada uno de los vértices de la imagen original, y sus propiedades se modifican para crear curvas.
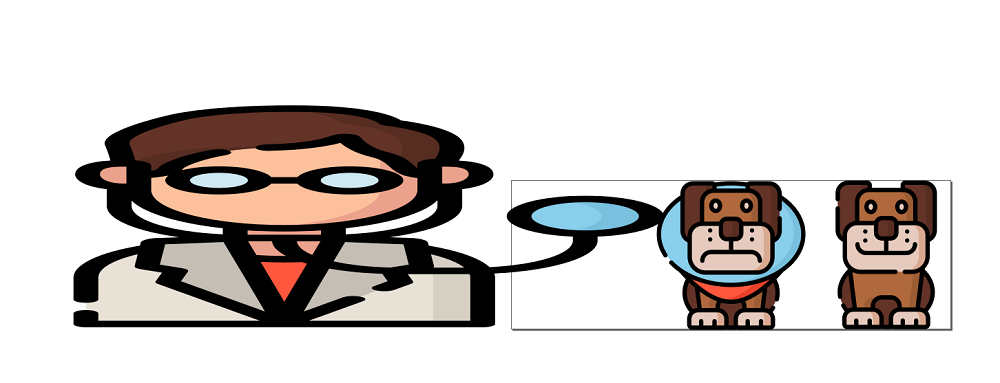
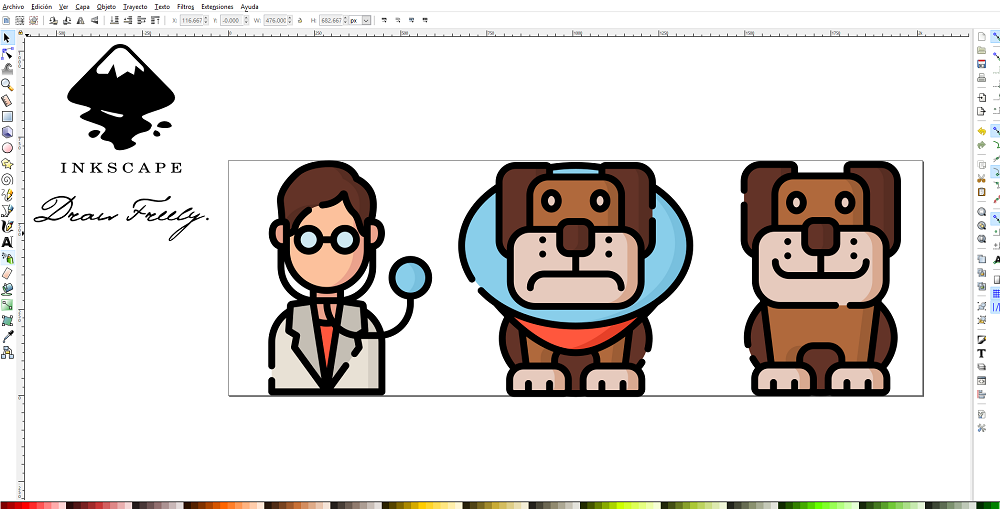
En la imagen superior vemos tres iconos (vectoriales) que representan a un veterinario y a dos perros. Los iconos con los que vamos a trabajar pertenecen al archivo de Flaticom, web donde puedes descargar iconos vectoriales gratuitos.
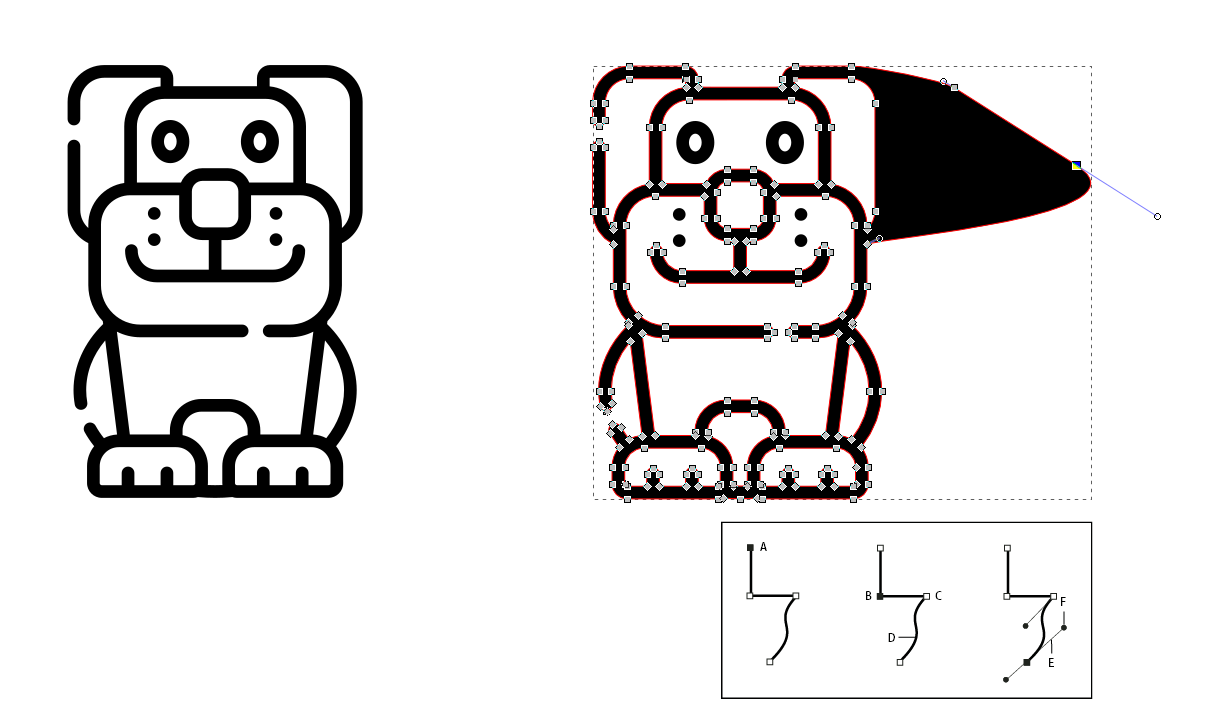
En la imagen inferior observamos la composición de los dibujos vectoriales, tomando como ejemplo uno de los iconos anteriores.
Mientras vamos dibujando, vamos creando líneas o trazados. Cada trazado consta de uno o más segmentos rectos o curvos, como vemos en la imagen. Además, el inicio y fin de cada uno de los segmentos está marcado por puntos de ancla o nodos.
Como vemos, este archivo de trabajo consta de puntos de ancla (A) y manejadores (F), también denominados tiradores. Los puntos de ancla funcionan como clavijas que sujetan cables, y nosotros podemos arrastrarlos para modificar los trazados que hemos creado, utilizando para ello los manejadores o tiradores. Cuando "tiramos" de uno de estos puntos de dirección o manejadores, se crean líneas de dirección (E) que nos permiten modificar el trazado como deseemos, creando nuevas curvas en nuestro dibujo vectorial u objeto vectorial.
Características de las imágenes vectorizadas
A) Tamaño del archivo de trabajo
Aunque las imágenes vectoriales están compuestas de puntos, líneas y curvas, los archivos con los que trabajamos y que contienen este tipo de imágenes son relativamente pequeños. Sin embargo, un mismo diseño en versión de mapa de bits con gran calidad podría ocupar mucho más espacio en la memoria de nuestro ordenador.
B) Escalabilidad
La característica fundamental y el punto fuerte de los objetos vectoriales es su capacidad para ser ampliados sin perder absolutamente nada de nitidez.
En la imagen superior, podemos ver cómo al escalar con un programa de diseño vectorial una imagen de este tipo (el icono del veterinario que nos sirve de ejemplo en este artículo), las características fundamentales se mantienen. Aunque el escalado no se ha hecho de manera proporcional, vemos que los puntos cambian de posición, pero la imagen no pierde nitidez.
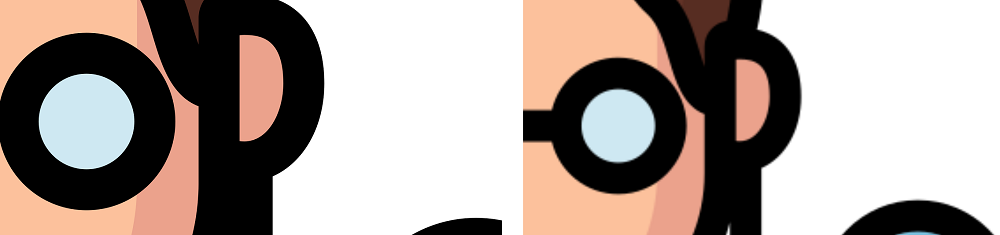
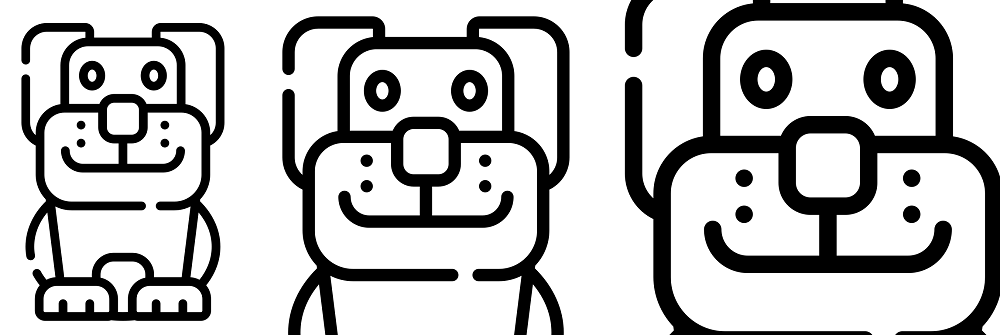
En el caso de las imágenes rasterizadas o de mapa de bits, un aumento de tamaño trae consigo una pérdida de calidad inevitable, es decir, cuanto más ampliamos una imagen de este formato, más calidad perderá. Veámoslo tomando de nuevo los iconos del veterinario y los dos perros como ejemplo.
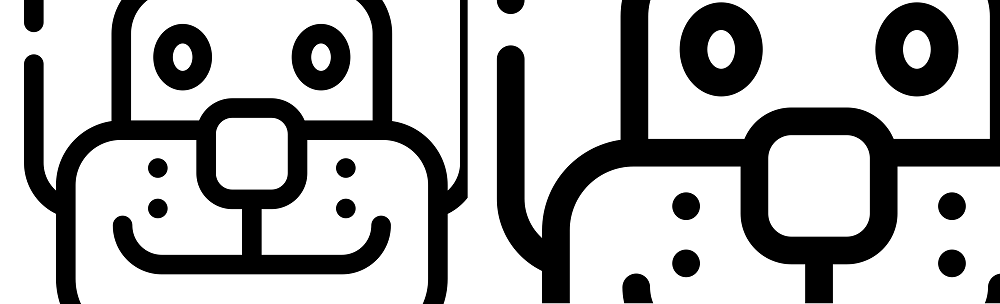
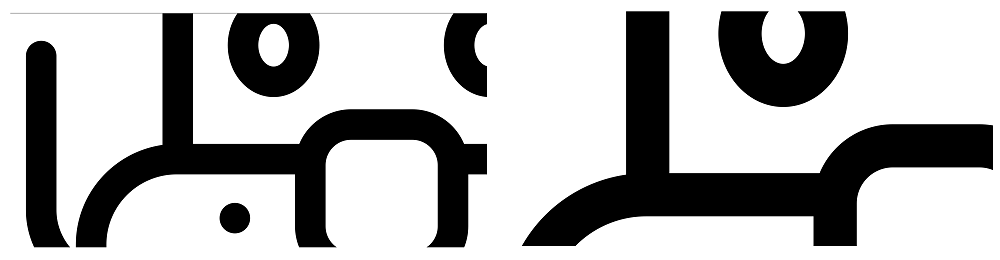
Tomando el primero como referencia, ampliamos un 400% una imagen vectorial (en formato SVG en este caso) y una imagen en formato PNG (mapa de bits) y veamos como la primera mantiene su nitidez y características, mientras que la segunda comienza a perder calidad y a mostrar sus píxeles mucho antes:
C) Puesta a punto en el momento de imprimir
Otro punto fundamental de las imágenes vectoriales es que su preparación para imprimir es muy simple. Puesto que podemos escalarlas o aumentar su definición de forma ilimitada, nos será posible trabajar con el mismo objeto en diferentes proyectos de impresión.
Veamos un ejemplo: podemos utilizar el mismo logotipo vectorizado en una tarjeta de visita profesional, en un formato de 8,5 X 5,5 cm y agrandarlo e imprimirlo en una valla de carretera, manteniendo ambas imágenes el mismo nivel de calidad.
¿Para qué sirve una imagen vectorial?
Las imágenes vectoriales sirven para obtener proyectos con dibujos o imágenes finales de gran calidad. Son ideales para crear ilustraciones, logotipos e imágenes de marca o tipografías, pero también se usan en gráficos 3D, videojuegos…
![]()
Posibles logotipos para una clínica veterinaria / Fuente: Freepik
Los gráficos vectoriales son tu mejor opción si quieres crear el logotipo de tu empresa, por ejemplo, pues una vez terminado podrás usarlo en varios tamaños y distintos medios de salida: en tu página web, en imágenes para redes sociales, en las tarjetas de tu negocio, e incluso en un roll up o en un cartel de gran formato.
Formatos de la imagen vectorial
Podrás trabajar con imágenes vectorizadas o vectoriales en los siguientes formatos:
- AI: Formato utilizado por el programa de la Suite de Adobe, Adobe Illustrator.
- CDR: Formato utilizado por el programa Corew Draw, el máximo competidor de pago de Illustrator.
- SVG: Scalable Vector Graphics, formato abierto para gráficos vectoriales (XML).
- EPS: Encapsulated PostScript. Formato abierto contenedor de imágenes vectoriales, mapas de bits y tipografías.
- PDF: Portable Document Format, formato abierto contenedor de imágenes vectoriales, mapas de bits y tipografías. Este es el formato adecuado para guardar tus proyectos y enviar todos tus archivos a imprenta.
¿Con qué programas podemos hacer imágenes vectoriales?
Uno de los softwares más utilizados para crear diseños vectoriales es Adobe Illustrator. Creado por Adobe Systems, te permite combinar su versatilidad con las funcionalidades otros programas de la gama Adobe, como Photoshop o Indesign, mientras creas tus proyectos.
Otro de los programas no gratuitos de diseño vectorial más utilizado es Corel Draw, pero solo dispone de versión para Windows.
En cuanto a los programas de diseño vectorial de descarga gratuita, la lista está encabezada por Inkscape, el principal competidor de Adobe Illustrator y Corew Draw. Inkscape es una de las mejores alternativas a Illustrator, pues permite crear logos, iconos, ilustraciones vectoriales… con sus múltiples herramientas como los lápices, las plumas… Puedes descargar Inkscape gratuitamente aquí.
La lista de los programas de diseño vectorial gratuitos más utilizados se completa con Karbon14 (programa de descarga gratuita de la suite Calligra), o Sk1 Project.
Las interfaces de trabajo, así como las herramientas y funcionalidades de estos programas son similares, por lo que podrás adaptarte fácilmente a trabajar en uno u otro.
Aunque si tienes prisa o no quieres dedicar tiempo a aprender cómo funciona cada programa, puedes crear tus propias imágenes vectoriales online y de manera gratuita. En el siguiente apartado vemos cómo.
Cómo vectorizar una imagen online gratis, sin usar un programa de diseño
Si deseas convertir una imagen en un diseño vectorial de manera rápida y gratuita, sin usar un programa de diseño, podrás recurrir a varias aplicaciones de la nube. Veamos cómo vectorizar una imagen gratis online en solo cinco pasos:
1. Prepara la imagen original
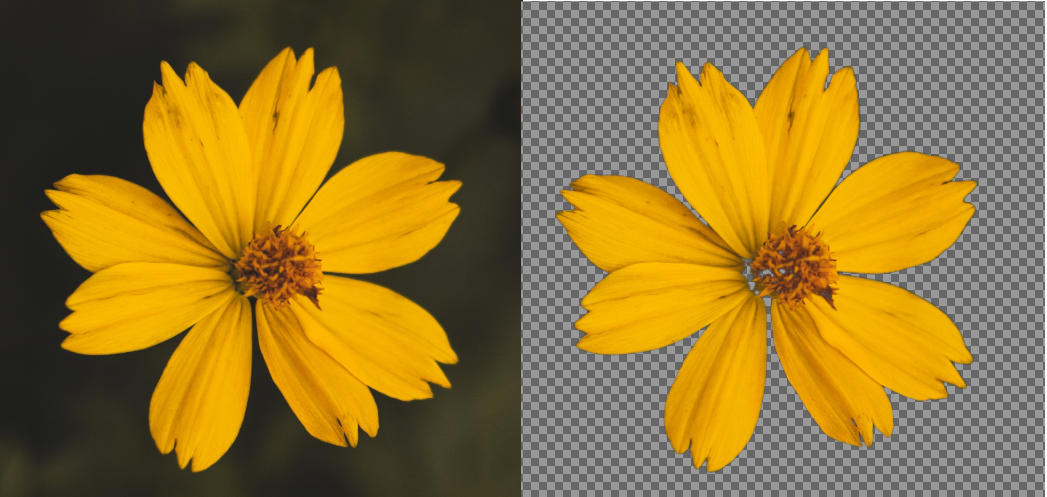
Si tienes una fotografía y quieres convertirla en imagen vectorial, tendrás que seleccionar solo la parte que te interesa vectorizar.
Lo primero que debes hacer es eliminar el fondo de la imagen. Podrás hacerlo con un programa de retoque fotográfico como Photoshop o Gimp:
Cuanto más simplifiques la imagen, mejor resultado obtendrás. Para ello puedes aumentar el contraste y eliminar los puntos que no te interesen. Incluso podrás indexarla o convertirla a escala de grises si quieres reducir el número de colores al máximo.
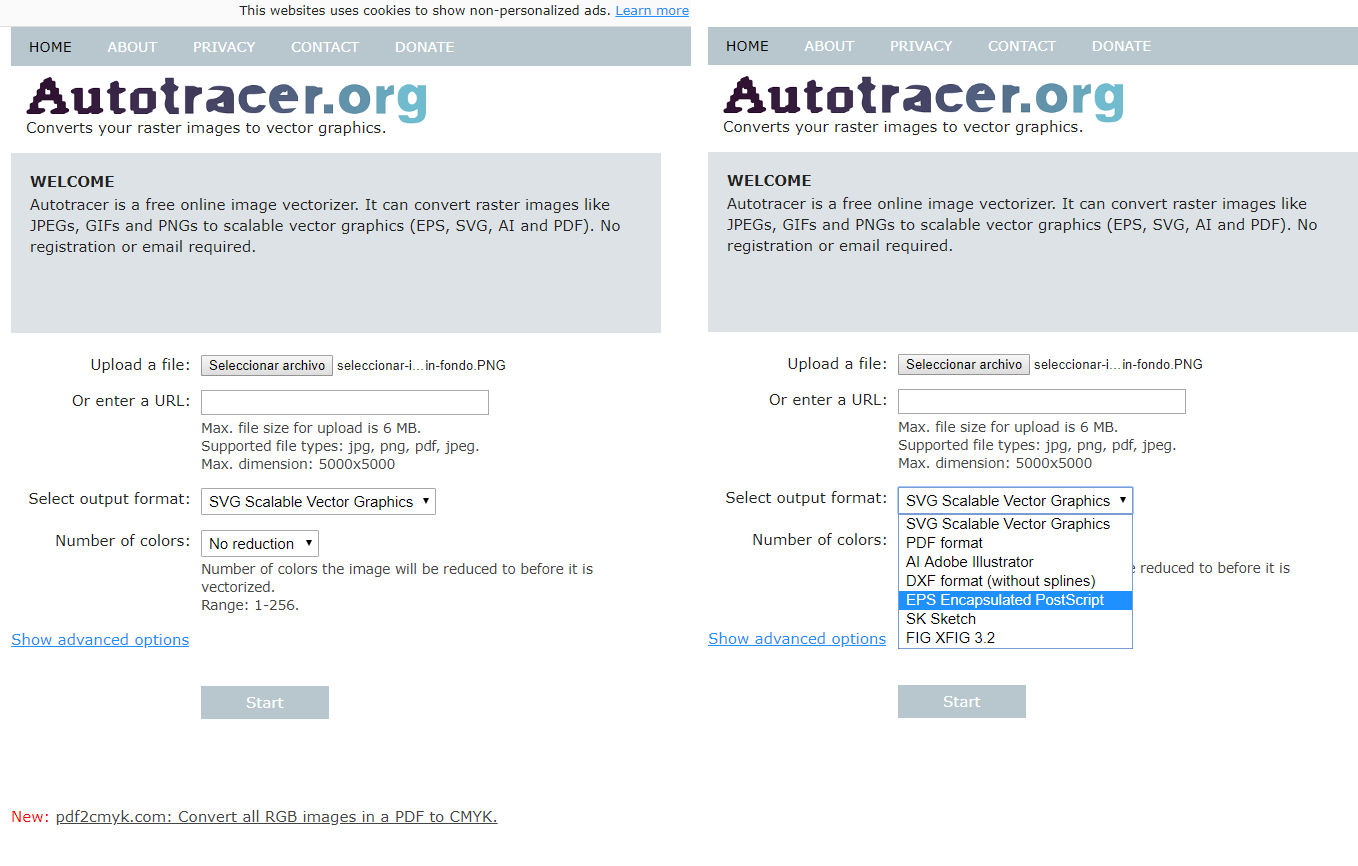
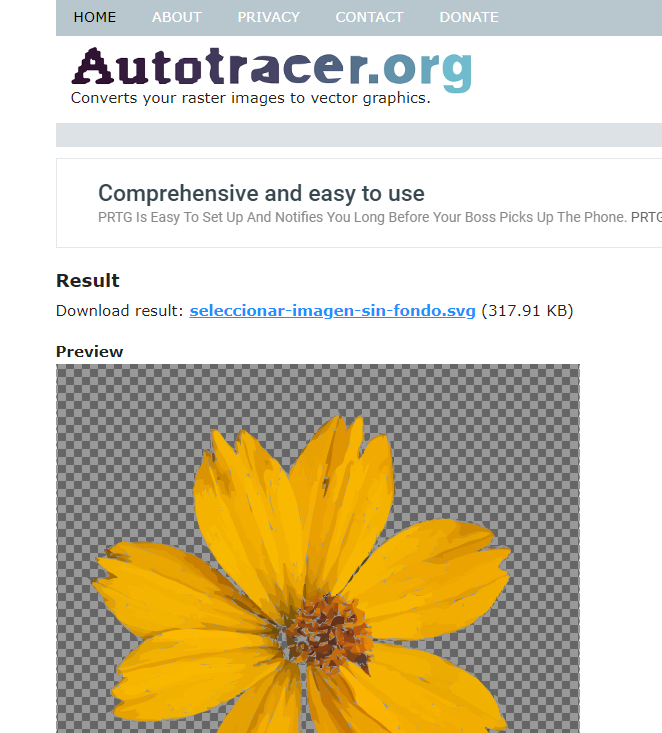
2. Entra en Autotracer.org para vectorizarla
Entra en www.autotracer.org y selecciona la imagen que quieres convertir a vectores.
3. Selecciona el archivo en la carpeta de tu ordenador donde lo hayas guardado
Y escoge la conversión. También tendrás que decidir si quieres reducir o no la cantidad de colores (de 1 a 255); si quieres suavizar la imagen; eliminar el ruido; o si deseas seleccionar un fondo blanco.
4. Escoge también el formato de salida
Si vas a utilizar algún programa de software libre, escoge el formato SVG. Descarga el resultado:
5. Guarda el archivo
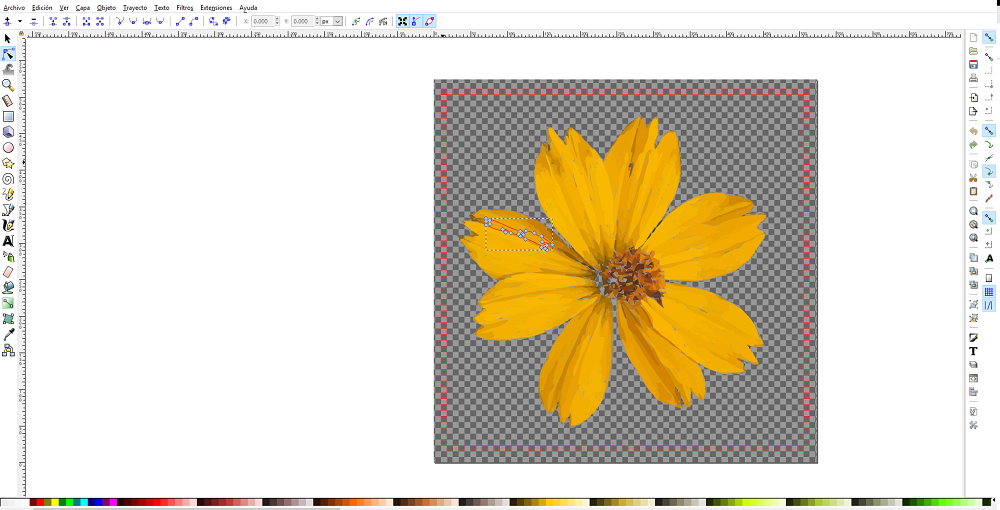
Y, si quieres modificarlo, ábrelo con el programa de diseño vectorial que tengas instalado en tu ordenador. Nosotros hemos abierto la imagen con Inkscape:
Ahora podrás modificarla o simplemente guardarla en PDF, y usarla siempre que quieras en todos tus trabajos de imprenta, y reducirla o ampliarla sin límites, sin que pierda calidad o nitidez.
Y recuerda que si necesitas que te echemos una mano en tu proceso de creación o cuando envíes tus archivos a imprenta, en Soloimprenta.es estamos disponibles para resolver cualquier duda con relación no solo al diseño, sino también al proceso de impresión de todos tus proyectos, desde productos de imprenta a tarjetas de visita, pasando por flyers y folletos, carteles, revistas... o incluso regalo publicitario.
 Preferencias sobre cookies
Preferencias sobre cookies